Recent Updates Page 6 Toggle Comment Threads | Keyboard Shortcuts
-
RyRy
-
RyRy
4 web design trends for 2015 that will change your job forever
http://www.creativebloq.com/web-design/trends-2015-101413303
-
Bobby
Excellent article and on point as far as I can tell. #1 should be particularly interesting to some that read this blog 😉
-
-
Bobby
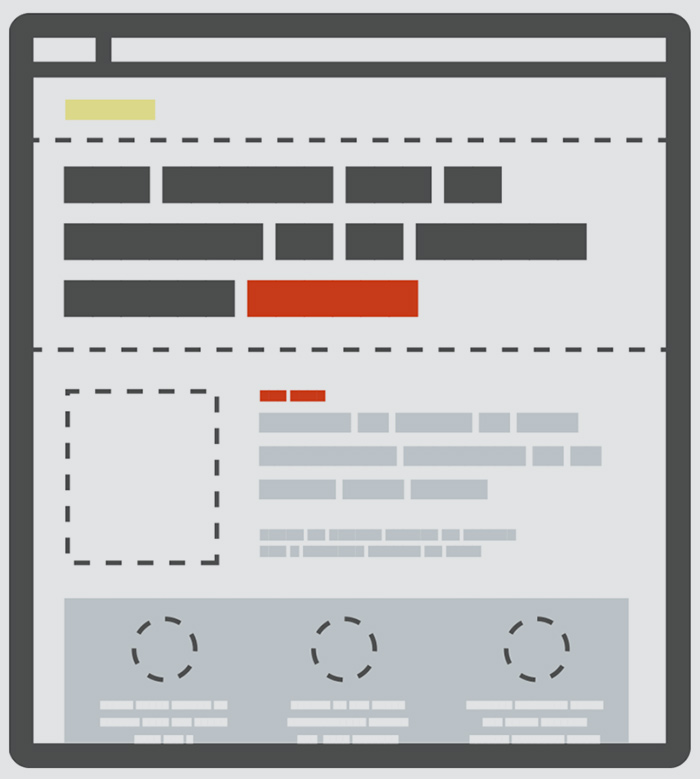
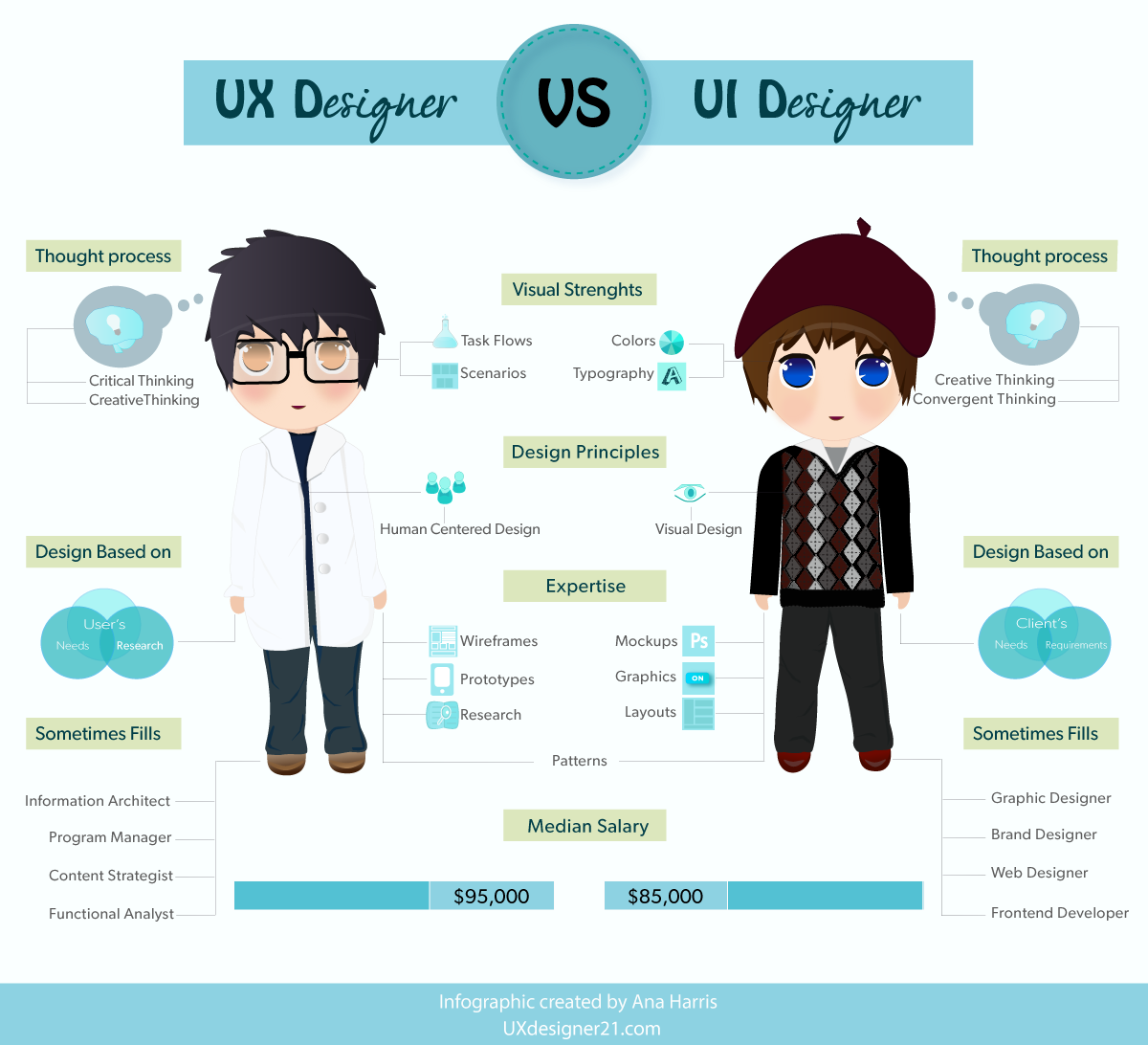
Understanding Web UI Visual Hierarchy
Understanding Web UI Visual Hierarchy.
Wonderful article about Visual Hierarchy in UI Design, the art form that I’ve chosen as my way to make the world a better place. It definitely is an art form.
More than being creative, a good artist must also consider subtleties like composition, colors, size, what to include, and — perhaps more importantly — what to leave out. That’s no easy feat, which is why we hold the masters like da Vinci and Van Gogh in such high regard.
-
greg
The Three-Click Rule is an unofficial website navigation rule that suggests that users should be able to find any information within a website using no more than three mouse clicks.
Many user experience (UX) professionals believe that users of a site will become frustrated and leave if they cannot find desirable content within the three clicks. Therefore, if a website follows this three-click rule, navigation is more efficient.
Read the whole glorious thing… User Experience Myth Or Truth: The Three-Click (Or Tap) Rule.
-
greg
Nice collection of IFTTT tactics for automating the socials and such…
Social Media Automation :: Best IFTTT Recipes for Social Media Managers.
-
Bobby
Why the Flat Design Trend is Hurting Usability.. or is it?
An older article about Why the Flat Design Trend is Hurting Usability, got me thinking about this subject again.
I agree with some of what the article is saying, though I feel saying flat design is hurting usability is a bold statement. I would say instead that designers use of flat design can sometimes be taken too far. When this happens the whole reason to use “flat” as a design technique can backfire and will created the opposite visual advantages, making the design harder for someone to use.
I’ve written about this before, but I believe the answer lies somewhere in the middle of skeuomorphism and flat.
Google does a great job of this I believe. They have flat looking designs but when needed aren’t afraid to use a drop shadows, gradients and strokes for depth and separation of objects.
I personally feel this technique isn’t skeuomorphic nor is it 100% flat. I’ve ran into more instances where a slight separation is needed to make something stand out of a design or separate it from another element.
As a designer it’s my job to make solve a problem for a user. If the solution is a slight gradient on a button to make it look like something that is active and requires action, then there is NO harm in doing so and if done well, doesn’t date the design or make it look non-modern.
B
-
greg
“Can I use” provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
-
Bobby
The Skeptic’s Guide To Low-Fidelity Prototyping | Smashing Magazine
Excellent article about Low Fi prototyping.
Though low-fidelity prototyping has existed for centuries, it has recently become popular with the spread of agile design methodologies, inspired by several movements:
- Design thinkingadvocates for “thinking with your hands” as a way to build empathetic solutions.
- Lean startuprelies on early validation and the development of a minimum viable product to iterate on.
- User-centered designcalls for a collaborative design process where users deliver continual feedback based on their reactions to a product’s prototype.
The Skeptic’s Guide To Low-Fidelity Prototyping | Smashing Magazine.
-
Bobby
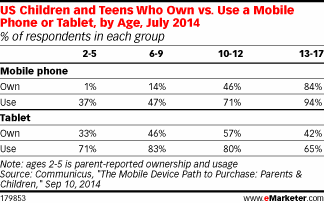
Little Kids Beat Big Kids in Tablet Usage – eMarketer
I can personally say that my 3 year old son is amazingly proficient at using a tablet. It’s fascinating.
-
greg
Sass for WordPress Developers
There are many benefits of Sass for WordPress developers. You’ve probably heard many arguments for using a pre-processor by now. CSS pre-processors provide the opportunity for better code organization by using partials and nesting styles. Pre-processors help developers style faster by writing mixins and functions. Pre-processors also allow us to write more maintainable, scalable code with logic and variables.
read all about it @ Sass for WordPress Developers.
-
greg
How do you identify a browser bug?
Your new site is not behaving how you’d expect – but how do you know if the bug is hidden in your code, or if it’s a browser issue? Creative Bloq asked the experts.
Check out How do you identify a browser bug?
-
greg
Unleash the Power of the WordPress Shortcode API
WordPress introduced the Shortcode API in its version 2.5. This API allows developers to add some more or less complex features in their plugins or themes without the user having to insert any HTML code.
The advantage of the Shortcode API is that developers do not need to use regular expressions to detect if the user included their shortcodes into their posts: WordPress automatically detects the registered shortcodes.
In this tutorial, we will learn how to use the Shortcode API. We will create our own shortcodes, see how to use classic and unnamed attributes and also how to handle content.
Get ready to …. Unleash the Power of the WordPress Shortcode API.
-
greg
Using Sass to Build a Custom Type Scale with Vertical Rhythm
One way to achieve visual consistency in web design is to use a vertical rhythm. For a website, this would mean that no matter what font-size any text element is, its line-height is always an even multiple of a consistent unit of rhythm. When this is done precisely, you could put a striped background behind your page and each text block (paragraphs, headings, blockquotes, etc) would line up along the lines in that grid.
As you could imagine, setting this up by hand would require a lot of math and typing. If you want to change the proportions of that grid responsively, you’ll redo that work for every breakpoint. Sass, as you might expect, provides a great toolbox to automate all that work and generate a custom type scale with consistent vertical rhythm more easily.
I’ll start off by admitting that there are already some good Sass plugins that help build a custom type scale with consistent vertical rhythm. If you’re just looking to grab a pre-built chunk of code, try Typesetting, Typomatic, or Typecsset.
This one is really good. Took a little time to read through – as i’m not a super trained high-skill “artist” who wears a beret.
check out – Using Sass to Build a Custom Type Scale with Vertical Rhythm.
-
Bobby
-
greg
Checking Media Queries With Javascript
With the web being used on so many different devices now it’s very important that you can change your design to fit on different screen sizes. The best way of changing your display depending on screen size is to use media queries to find out the size viewport of the screen and allowing you to change the design depending on what screen size is on.
read the whole article at Checking Media Queries With Javascript.
personally, i think this is possibly an excellent way to inject only the needed javascript libraries according to their usefulness. If a particular feature ability isnt used in a certain context, say a Revolution Slider in desktop which isn’t used in tablet or mobile… don’t load that library unless you have to!
-
greg
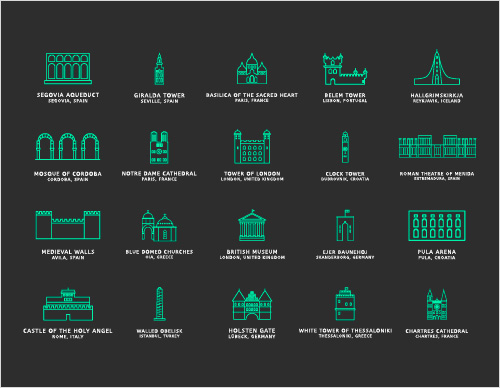
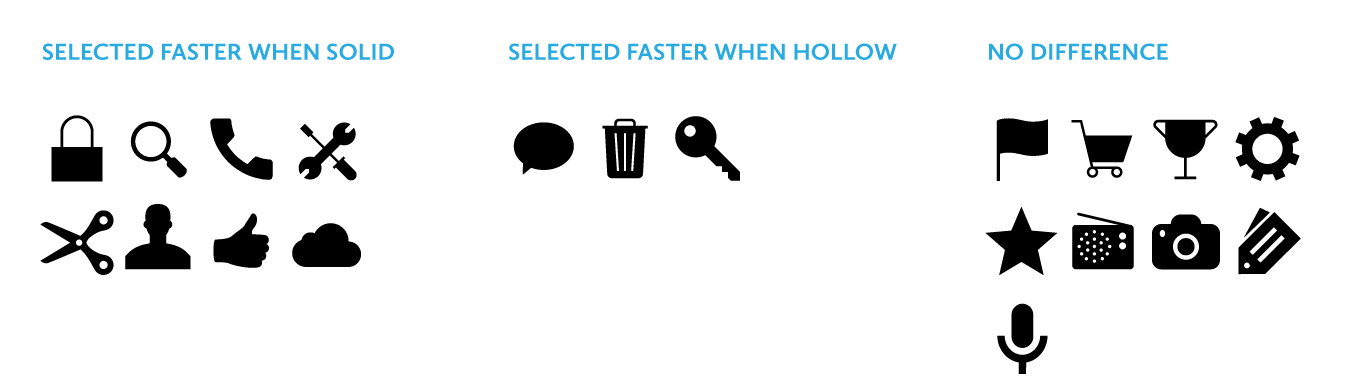
UX designer Curt Alredge wanted to test if the assertion made by Aubrey Johnson was true:
Hollow icons create more work for users and ultimately create cognitive fatigue
Icon Recognition Test is a web app game that will test your skills in identifying hollow and non-hollow icons.
Research has shown that users begin to map the meaning of icons to their positions in the interface – was a line from Alredge’s article which I agree with mostly, especially as I took the test. If an icon appeared nearby an item I was looking for, I would tend to look for the next icon in search near there. If it was close by, quicker correct answer.
-
greg
There are many stock art sites out there, from larger companies where illustrations is only part of their offering, to smaller sites focusing purely on illustrators – anything from a tiny handful to a more extensive roster.
Check out this list of some of the best and most popular sites for you to check out.
The 13 best places to download stock art online from Creative Bloq
-
greg
Is space above the fold still valuable in 2014?
At the end of 2013, Peep Laja spoke at SearchLove about the Principles of Persuasive Web Design. He had observed that despite it being 2013 (now 2014) and us living in a much more scroll-oriented world, content placed above the fold was still grabbing 80% of our attention.

read up – Life Above and Beyond the Fold – Moz.
-
greg
Curated resources for everything design related
oozled brings together 534 curated resources in 41 categories.
check out oozled.







Reply
You must be logged in to post a comment.