Awesome Stock Photography
This is hilarious.
A more balanced and intelligent way of approaching the +-Photoshop discussion.
Neat.
How to Design Pixel Perfect Photoshop Files for iOS Apps | Teehan+Lax.
This is one of those posts that really makes me think and then cringe. While I totally agree with this…
Throughout my career, I’ve watched immensely talented designers waste a shitload of time creating fully fleshed-out comps of what a website could look like. Pixels get pushed, details are sweated, pages are printed out, hung on walls, and presented to clients. Clients squawk their feedback, then designers act on it. They repeat this dance until everyone is content (or until nobody gives a shit anymore, which happens more often than you’d think). Only then do those pristine comps get handed (more like shoved) over to developers to build.
It’s an increasingly-pathetic process that makes less and less sense in this multi-device age. I’m not making a case for ditching Photoshop altogether and designing solely in the browser (where are the blend modes in Chrome dev tools again?) but rather better understanding how we use Photoshop in modern web design (thanks Trent).
I hate to see this era coming to an end.
I will say that last year (’12) I started prototyping in a web based app called PROTO.IO This was the first time that I honestly believed I could design a complete site or mobile app and not rely on photoshop 100%.
This doesn’t make photoshop something I wouldn’t use. I would use it to create background textures, icons, and any images needed, but the actual layout I can do in something like Proto.io.
The advantage to using an app like Proto.io is that it will let me not only design the experience, but prototype the experience. It forces the designer to think about HOW something is used and not just what it will look like. It also lets you preview your work via the device you’re designing it for.
So yes, I believe that we are in a Post-PSD era.
Quickly Convert Objects to CSS Using Photoshop CS6.1 | Psdtuts+.
You can now convert a layer’s shape and style to CSS with a single click. In this article, we will explain how this works. Let’s take a look!
Subtle Patterns | Free textures for your next web project.
Great site full of … well subtle patterns.
Free Photoshop Shapes (CSH) – Download Now! | Shapes 4 Free.
Great resource for photoshop custom shapes. The best set is the 70+ Web Arrows Icons IMHO:
Create a Stitched Text Effect for an iPad Wallpaper | Psdtuts+.
This is one the better tutorials I’ve seen. The effects are outstanding.
this is all done in photoshop:
The Ultimate Collection Of Useful Photoshop Actions | Smashing Magazine.
Actions rule.
Color shifts in web design graphic outputs are probably a much worse problem that one might imagine. I’ve recently tackled this issue at work and wanted to share my findings.
My set up at work is as follows:
This all started when my work machine was upgraded to Lion OS. After this, all of my settings within CS5 and my color calibrations thru my monitor were out of whack.
I was noticing odd things like the color of images pulled from the web looked different in Photoshop. A LOT DIFFERENT. Well here is how I fixed it and I would recommend everyone doing this same thing (especially those I work with) so that we are all producing graphic files that have the same color profile information.
FOR MACS
1.Go to the Apple > System Preferences > Display (to make sure you’re on the correct screen if using dual screens) > Color (make sure you’re editing the secondary/main screen)
2. In the color settings of the monitor in question scroll to the bottom and select “sRGB IEC61966-2.1”. sRGB is the industry standard color calibration for the web.
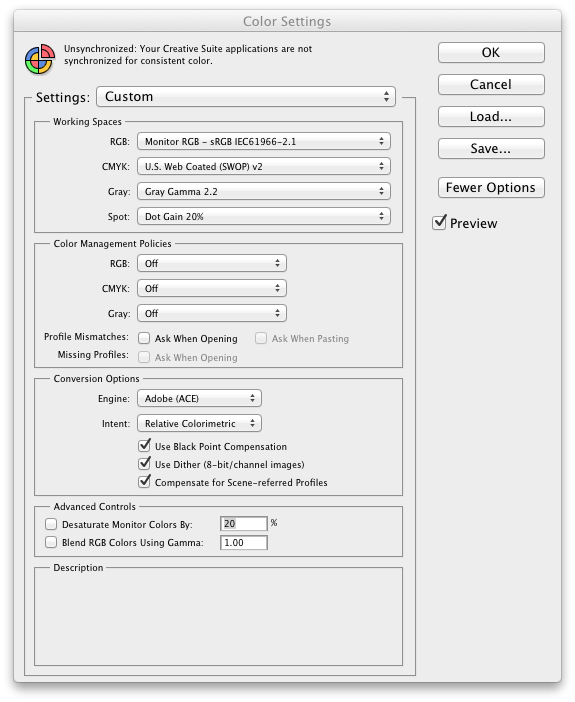
1. Open Photoshop (these instructions work for illustrator also) and without a file open go to EDIT > Color Settings…
2. in the Color Setting dialogue box, change the WORKING SPACE RGB to Monitor RGB. This will force photoshop to match the color on your monitor (which is now sRGB).
3. in the Color Settings dialogue box make sure the “ask when opening” box is UNchecked. See the graphic below.

4. Close Color Settings
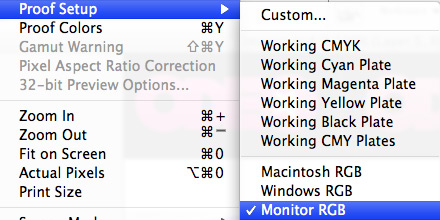
5. Now in Photoshop, Under “VIEW” make sure your PROOF SETUP is > Monitor RGB

6. Go back into “VIEW” and make sure “PROOF COLORS” is UNchecked.
One more thing to make sure you DON’T do. When saving a file with ‘Save for Web’ make sure you uncheck the CONVERT TO sRGB box. Mainly because if done correctly your file should already be using that profile.
If you follow the simple steps above we should ALL be producing the same colors in everything we do.
Android GUI PSD High-Density | Downloads | Teehan+Lax.
The latest and greatest Android GUI from the guys at Teehan+Lax.. which eerily sounds like Shaheen+Lux .. weird.
A MUST read for any mobile designer out there.
via Mobile Web: Designing With An Accurate Size And Pixel Ratio – Blog | Übermind.
The culprit is your dear friend: the pixel. When high-definition displays became popular, the pixel transformed into a relative unit. The iPhone 3GS could display 165 pixels in every square inch of it’s screen; the iPhone 4’s retina display crammed twice as many pixels into the same space. This is usually referred to as pixel density, or PPI (pixels per inch). A display with a higher PPI will be sharper and support a higher screen resolution, similar to prints with a higher DPI.
This is where the headaches usually begin. Mobile devices tend to have a much higher PPI than most laptop screens or monitors do, so they can display high-resolution objects in a smaller space. An 800×600 image on an old CRT monitor would take up the entire screen; that same image on an iPhone 4 won’t even fill the viewport in landscape mode. Even if your monitor supports an extremely high resolution, a default 2×3″ canvas will rarely be 2×3″ physical inches.
20 Photoshop tips for web design | Tutorial | .net magazine.
It’s always good to get some tips for photoshop yo!
Useful Photoshop Tools and Techniques For Your Workflow – Smashing Magazine.
EXCELLENT TOOLS here.
My 2 favs: Modular Grid and FoxGuide
Reply
You must be logged in to post a comment.